How the integrate Tremor to build interactive dashboards

Jonathan Wilke
10/12/2023
In this guide we will show you how you can integrate Tremor to build beautiful and interactive dashboards with ease.
1. Installation
To install Tremor, you simply have add the package to your Next.js application:
pnpm add @tremor/react --filter web
Next we add the tremor components as a content path to the tailwind config:
const config: Config = {
presets: [tailwindConfig],
content: [
"./app/**/*.tsx",
"./modules/**/*.tsx",
"./node_modules/@tremor/**/*.{js,ts,jsx,tsx}",
],
};
2. Confiure Tremor styles
Add the following lines to your Taiwind CSS configuration in the /packages/config/tailwind/index.ts file:
const config: Config = {
// ...
theme: {
// ...
transparent: "transparent",
current: "currentColor",
extend: {
boxShadow: {
// ...
"tremor-input": "0 1px 2px 0 rgb(0 0 0 / 0.05)",
"tremor-card":
"0 1px 3px 0 rgb(0 0 0 / 0.1), 0 1px 2px -1px rgb(0 0 0 / 0.1)",
"tremor-dropdown":
"0 4px 6px -1px rgb(0 0 0 / 0.1), 0 2px 4px -2px rgb(0 0 0 / 0.1)",
},
borderRadius: {
"tremor-small": "calc(0.75rem - 4px)",
"tremor-default": "calc(0.75rem - 2px)",
"tremor-full": "9999px",
},
fontSize: {
"tremor-label": "0.75rem",
"tremor-default": ["0.875rem", { lineHeight: "1.25rem" }],
"tremor-title": ["1.125rem", { lineHeight: "1.75rem" }],
"tremor-metric": ["1.875rem", { lineHeight: "2.25rem" }],
},
colors: {
// ...
tremor: {
brand: {
faint: colorVariable("--colors-background"),
muted: colorVariable("--colors-muted"),
subtle: colorVariable("--colors-accent"),
DEFAULT: colorVariable("--colors-primary"),
emphasis: colorVariable("--colors-primary"),
inverted: colorVariable("--colors-primary-foreground"),
},
background: {
muted: colorVariable("--colors-background"),
subtle: colorVariable("--colors-muted"),
DEFAULT: colorVariable("--colors-card"),
emphasis: colorVariable("--colors-muted-foreground"),
},
border: {
DEFAULT: colorVariable("--colors-border"),
},
ring: {
DEFAULT: colorVariable("--colors-ring"),
},
content: {
subtle: colorVariable("--colors-muted-foreground"),
DEFAULT: colorVariable("--colors-muted-foreground"),
emphasis: colorVariable("--colors-foreground"),
strong: colorVariable("--colors-foreground"),
inverted: colorVariable("--colors-card"),
},
},
},
},
},
//...
safelist: [
{
pattern:
/^(bg-(?:slate|gray|zinc|neutral|stone|red|orange|amber|yellow|lime|green|emerald|teal|cyan|sky|blue|indigo|violet|purple|fuchsia|pink|rose)-(?:50|100|200|300|400|500|600|700|800|900|950))$/,
variants: ["hover", "ui-selected"],
},
{
pattern:
/^(text-(?:slate|gray|zinc|neutral|stone|red|orange|amber|yellow|lime|green|emerald|teal|cyan|sky|blue|indigo|violet|purple|fuchsia|pink|rose)-(?:50|100|200|300|400|500|600|700|800|900|950))$/,
variants: ["hover", "ui-selected"],
},
{
pattern:
/^(border-(?:slate|gray|zinc|neutral|stone|red|orange|amber|yellow|lime|green|emerald|teal|cyan|sky|blue|indigo|violet|purple|fuchsia|pink|rose)-(?:50|100|200|300|400|500|600|700|800|900|950))$/,
variants: ["hover", "ui-selected"],
},
{
pattern:
/^(ring-(?:slate|gray|zinc|neutral|stone|red|orange|amber|yellow|lime|green|emerald|teal|cyan|sky|blue|indigo|violet|purple|fuchsia|pink|rose)-(?:50|100|200|300|400|500|600|700|800|900|950))$/,
},
{
pattern:
/^(stroke-(?:slate|gray|zinc|neutral|stone|red|orange|amber|yellow|lime|green|emerald|teal|cyan|sky|blue|indigo|violet|purple|fuchsia|pink|rose)-(?:50|100|200|300|400|500|600|700|800|900|950))$/,
},
{
pattern:
/^(fill-(?:slate|gray|zinc|neutral|stone|red|orange|amber|yellow|lime|green|emerald|teal|cyan|sky|blue|indigo|violet|purple|fuchsia|pink|rose)-(?:50|100|200|300|400|500|600|700|800|900|950))$/,
},
],
};
3. Use Tremor components
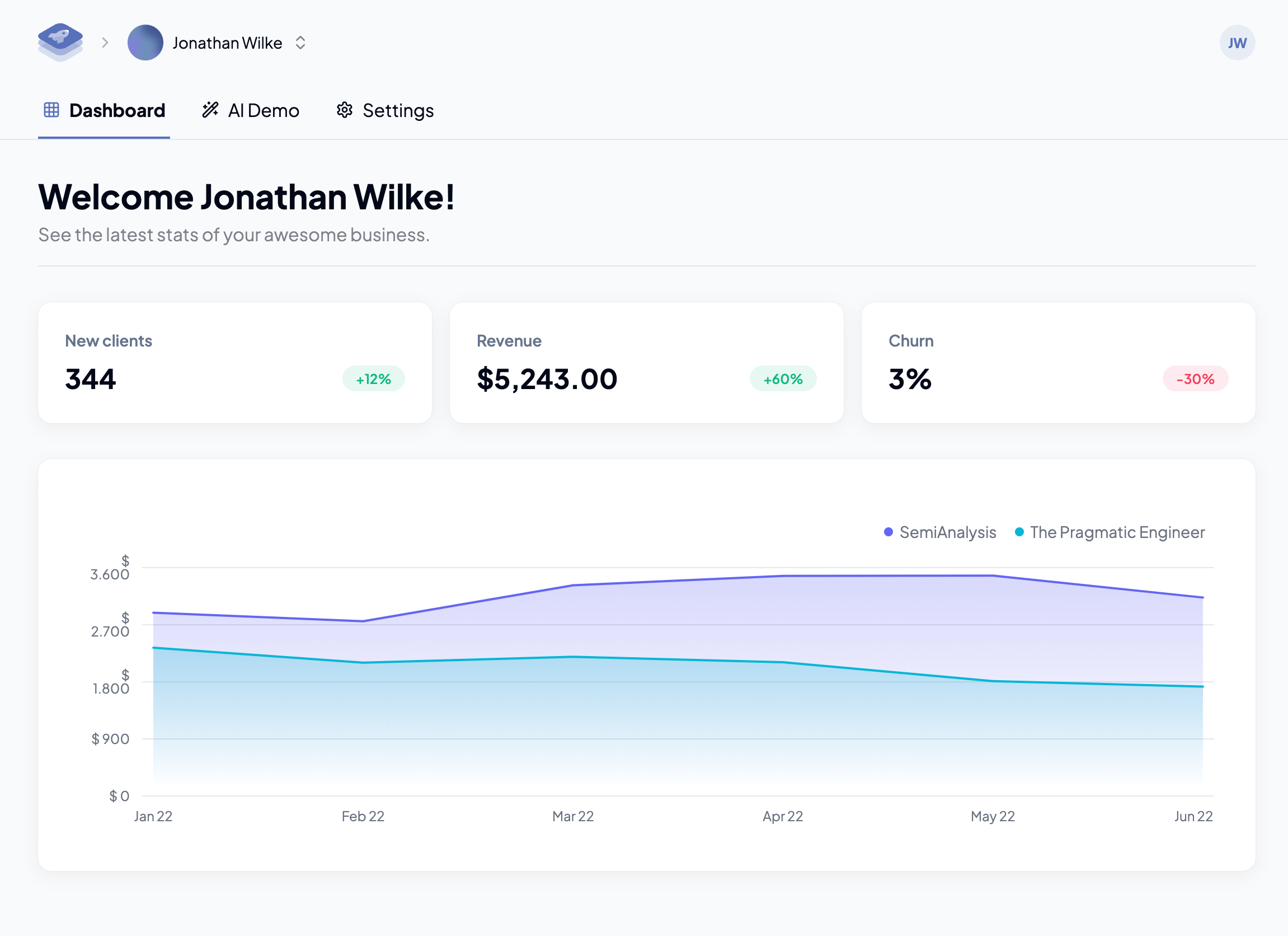
Now you can use the Tremor components in your application. We have created a simple example in the supastarter repository for you to check out.

"use client";
import { AreaChart } from "@tremor/react";
const chartdata = [
{
date: "Jan 22",
SemiAnalysis: 2890,
"The Pragmatic Engineer": 2338,
},
// ...
];
const dataFormatter = (number: number) => {
return "$ " + Intl.NumberFormat("us").format(number).toString();
};
export function Chart() {
return (
<AreaChart
className="mt-4 h-72"
data={chartdata}
index="date"
categories={["SemiAnalysis", "The Pragmatic Engineer"]}
colors={["indigo", "cyan"]}
valueFormatter={dataFormatter}
/>
);
}
You can learn more about the available Tremor components and how to use them in the offical Tremor documentation.

Ship your SaaS in months days
Save time and focus on your business with supastarter, the scalable and production-ready starter kit for your SaaS.
Get started 🚀Stay up to date
Sign up for our newsletter and we will keep you updated on everything going on with supastarter.

